Canvasと戯れる 第1話「画像の切り貼りでアニメーションを作る」
今年は月1でこのブログで記事を書くことを目標にしました、新人ディベロッパーのtsukasaです。
最近ちょくちょく案件でcanvasをいじることが多いので、練習がてら小出しにプラグイン化して公開することにしました。
先日公開されたキャンペーンサイト「YOUR ANA – もっとあなたのビジネスクラスへ。」でも使われています。
第一弾はCanvasSplitMovie、CanvasFilmMovie、SimpleWinterSnowです。それぞれのプラグインはいたってシンプルな描画だけですが、cssアニメーション等と組み合わせるとそれなりに表現の幅が出るかもしれません。
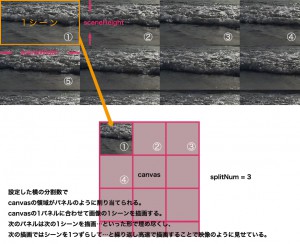
CanvasSplitMovie、CanvasFilmMovieはcanvasの描画の速さを活かして、ムービーをスプライトで分割した画像を高速で描き直すことでスプリットムービーを実現しています。
また、SimpleWinterSnowは裏でcanvas上に描画した雪を画像としてキャッシュし、使い回すことで軽いアニメーションを実現しています。
canvasはリサイズの計算に若干難があるので、リサイズはdebounceを挟んでいます。
canvasを使用しているので、IE8以下には対応しておりません。
カントリー風味のサンプルもいくつかLabに入れてみました。
- CanvasSplitMovieサンプル①
- CanvasSplitMovieサンプル②
- CanvasFilmMovieサンプル①
- CanvasFilmMovieサンプル②
- SimpleWinterSnowサンプル①
使うコツとしては、不必要な時はちゃんとアニメーションを切ってあげることです。
現状はスプライトはサンプルに入っている画像のように、幅と高さいっぱいにシーンが埋まっているものだけ対応している状況です。
余裕があればその辺含め修正できたらなと思います。
coffeeとかもコメント付いたまま全部まるっと公開しています。ライセンスはMITです。