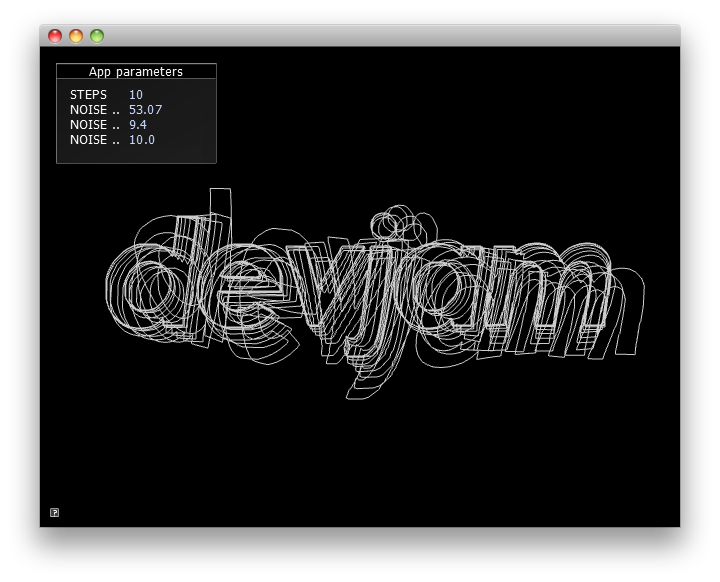
OpenGLというかCinderでdrawしたラインをEPS形式で保存してみる
昨夜弊社でイベント(飲み会?)を開催したのですが、
お越しいただいた皆様ありがとうございました。
イベントでやりましたVJ的なアレについては
また機会をみてレポートできたらと思います。
こんにちはジョーとも呼ばれたりするムーチョです。
OPENGLというかCinderでdrawしたラインを印刷したい!
そのためにEPS形式にできないものかと
あれこれやってみて、とりあえずこれでいいんじゃないか?
というところにたどり着いたのでそのご紹介です。
EPS保存ですが、いくつか方法がありました。
このライブラリは結局今回使わなかったのですが
王道っぽいのでメモ。
GL2PS: an OpenGL to PostScript printing library
http://geuz.org/gl2ps/
今回紹介するのは、Cinderのライブラリに入ってるCairoで書き出す方法です。
[code lang="cpp"]
// 描画した座標の配列
vector<vector<Vec2f> > shapePoints;
//-----------------------------------------------------
// 指定したファイル名でEPS保存
void saveEPS(string path)
{
cairo::Context ctx( cairo::SurfaceEps( path + ".eps", getWindowWidth(), getWindowHeight() ) );
drawVectorLine( ctx );
}
//-----------------------------------------------------
// EPSデータ用にあらためて描画(?)
void drawVectorLine(cairo::Context &amp;amp;ctx)
{
ctx.setLineWidth( 0.1f );
ctx.setSourceRgb( 0, 0, 0 );
Vec2f p0, p1;
int i,j,k;
for(i = 0; i < shapePoints.size(); i++){
ctx.newPath();
for(j = 0; j < shapePoints[i].size(); j++){
if(j == 0){
p0 = shapePoints[i][ shapePoints[i].size()-1];
}else{
p0 = shapePoints[i][j-1];
}
p1 = shapePoints[i][j];
ctx.line(p0,p1);
}
ctx.closePath();
ctx.stroke();
}
for(i = 0; i < pSteps; i++){
for(j = 0; j < addedPoints[i].size(); j++){
ctx.newPath();
for(k = 0; k < addedPoints[i][j].size(); k++){
if(k == 0){
p0 = addedPoints[i][j][ addedPoints[i][j].size()-1];
}else{
p0 = addedPoints[i][j][k-1];
}
p1 = addedPoints[i][j][k];
ctx.line(p0,p1);
}
ctx.closePath();
ctx.stroke();
}
}
}
[/code]
Cairoは元々ベクターデータ用の描画エンジンで
画面上に描画もできるのですが、画面に描画しなくても
上記のような書き方でEPS書き出ししてくれました。
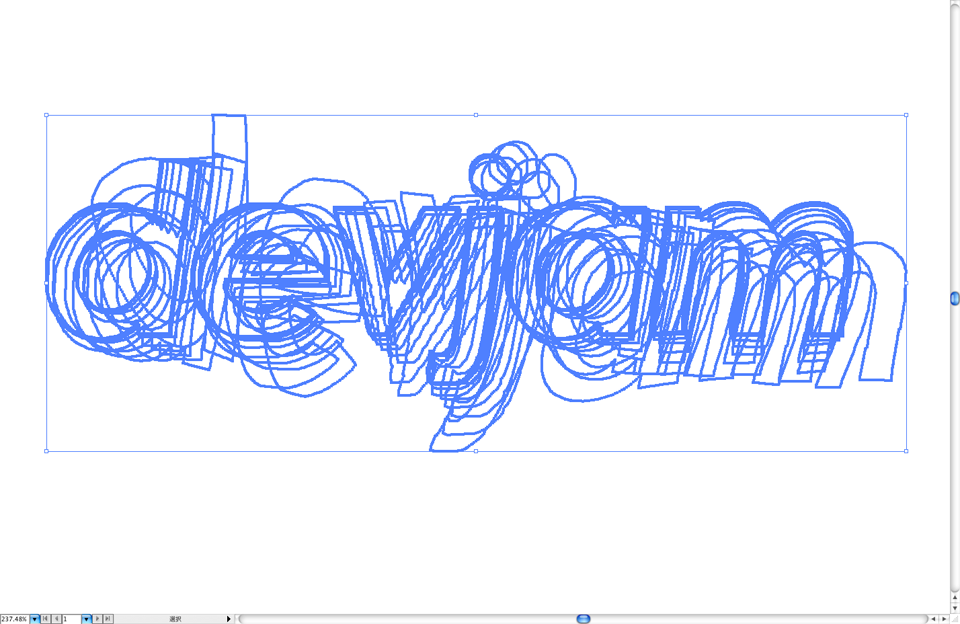
保存されたファイルをillustratorで開いてみると…

激重ベクターデータの出来上がり!!
これでOpenCVから印刷データなんかも作れそうでムフフです。