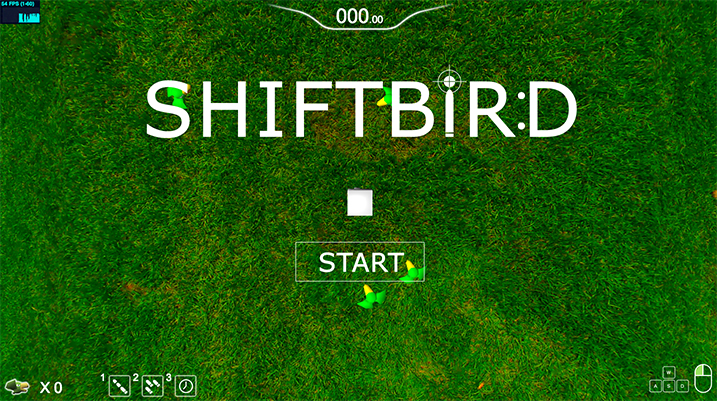
THREE.JSを利用したゲーム [SHIFTBIRD ver1.0]
おはようございます。
一ヶ月前THREE.JSを利用してFPSゲームを作ってみました。
前「THREE.JS を利用してFPSゲームを作ってみよう1」のソースをベースにして作ってみました。
いろんなスクリプトが追加されましたので全体的の流れを説明しつつファイルをアップロードします。
ご参考になるといいと思います。
「ゲームのアップデートは有ります。もっといい企画を立ってまたブログします。」
:: GAME INFO ::
TITLE : SHIFTBIRD
PROGRAM SUPPORT : kaminary
CHARACTER DESIGN : Mucho
:: HOW TO GAME ::
90秒以内にアイテムを使って鳥を撃って落とすゲームです。
:: 操作 ::
ITEM
ITEM1 = KEY [1] 連発銃
ITEM2 = KEY [2] ショットガン
ITEM3 = KEY [3] 砂時計
MOVE
上 = KEY [W]
下 = KEY [S]
左 = KEY [A]
右 = KEY [D]
ATTACK
SHOT = MOUSE [LEFT BUTTON]
[code lang="javascript"]
//全体的な流れです。
init()
THREE.JS基本設定
Camera setting
Render setting
//ターゲット表示
CrossHair setting
contentLoad()
//回りの風景
skybox img load
bullet modeling json&teture load
setup()
controller setup
skybox setup
//キャラクター生成
chr setup [BoxMan class (MD2CharacterComplex.js) ]
chr camera setup
addEvent()
mouse Event
keyboard Event
gamestart()
game time setup
game option setup
game item setup
//鳥作り ShiftBird.jsからclass import
bird make [shifrBird class (ShiftBird.js) ]
animation()
gameStatus check
camera position check
controller update
//character 移動とアニメーションアップデート
chr update
//たまと鳥のヒットテスト
bullets & birds hit check
[/code]
SHIFTBIRD ※PCよりご覧ください。