Tag: JavaScript

SVGと戯れる 第3話「大量のSVGイラストに個別でアニメーションをつける with Snap.svg 後編」
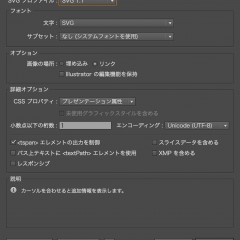
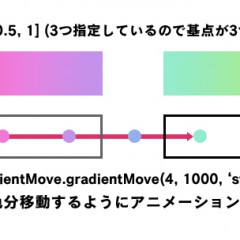
こんにちは、ヤムチャーtsukasaです。 前回はSVGのマウス移動による視差効果まで作成しました。後編はパーツのアニメーションを作成します! アニメーションのクラスを確認する 前回でsvg要素の準備は全て終了しましたが […]

SVGと戯れる 第2話「大量のSVGイラストに個別でアニメーションをつける with Snap.svg 中編」
こんにちは、ヤムチャーtsukasaです。 前回はSVGを用意するとこまで解説しました。フロントエンド編は書いてみると予想以上に長くなったので、今回はsvgの準備からマウス移動の視差効果の付加まで解説します。パーツのアニ […]

SVGと戯れる 第1話「大量のSVGイラストに個別でアニメーションをつける with Snap.svg 前編」
こんにちは、もうすぐ入社1年が経とうしている新人ディベロッパーヤムチャのtsukasaです。 はや前回の記事から半年以上が経過してしまいました。 作りたいデモは溜まっているので、どんどん作って記事を書いていきたい…です。 […]

Canvasと戯れる 第2話「Canvasでグラデーションのアニメーションを作ろう」
こんにちは、新人ディベロッパーのtsukasaです。 先日FITCの2日目に行ってきたのですが、Mr.doobことRicardo Cabello氏とAsh Thorp氏のプレゼンテーションに衝撃を受け、世界の広さを思い知 […]

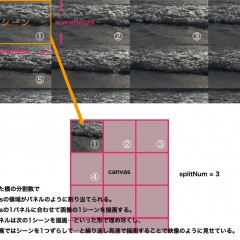
Canvasと戯れる 第1話「画像の切り貼りでアニメーションを作る」
今年は月1でこのブログで記事を書くことを目標にしました、新人ディベロッパーのtsukasaです。 最近ちょくちょく案件でcanvasをいじることが多いので、練習がてら小出しにプラグイン化して公開することにしました。 先日 […]

MasonryのようなJqueryプラグイン
今年もあと2ヶ月となりました。 こんばんはmuchoです。 3ヶ月ぶりのエントリーです。 いくつかの案件で、カードを敷き詰めたような、 いわゆるMasonry Layoutを実装したのですが、 それが有名なライブラリでは […]

THREE.JSを利用したゲーム [SHIFTBIRD ver1.0]
おはようございます。 一ヶ月前THREE.JSを利用してFPSゲームを作ってみました。 前「THREE.JS を利用してFPSゲームを作ってみよう1」のソースをベースにして作ってみました。 いろんなスクリプトが追加されま […]

THREE.JS を利用してFPSゲームを作ってみよう1
おはようございます。 最近Three.jsの勉強をしています。 それでThree.jsを使ってFPSゲームを作ってみようかと思いまして基本的なSourceを作ってみました。 現在FPS_base.html と FPS_C […]

SublimeText2でCoffeeScriptを書くための環境設定(Windows)
おはようございます。muchoです。 前回、MacOS版SublimeText2でCoffeeScriptを使えるようにしましたが、 Windowsでも同じようにしてしまおうということで、やってみました。 これまたいつの […]

SublimeText2でCoffeeScriptを書くための環境設定(OSX)
こんばんは。muchoです。 今日は小ネタというか、いつの日か同じことをする日が来そうなのでメモ。 CoffeeScriptをSublimeText2で使えるようにする 1.シンタックスなどを追加 [code lang= […]

