Canvasと戯れる 第2話「Canvasでグラデーションのアニメーションを作ろう」
こんにちは、新人ディベロッパーのtsukasaです。
先日FITCの2日目に行ってきたのですが、Mr.doobことRicardo Cabello氏とAsh Thorp氏のプレゼンテーションに衝撃を受け、世界の広さを思い知りました。トップクリエイターのアニメーションやグラフィックに対するこだわりを直接聞くことができて、本当に行ってよかったと思いました。
僕もあの領域まで到達できるよう日々努力します。是非来年も行きたいですね。
さて、今回のcanvasプラグインはグラデーションの色を移動させるものです。
至ってシンプルで難易度も低いのですが、意外と自分と書くと面倒だったのでプラグイン化しました。
グラデーションの移動アニメーションの例としてはcanal TPさんが挙げられます。
グラデーションがきもちよ〜く移動するアニメーションです。
http://www.canaltp.fr/
え?cssでできんじゃね?とお気付きの方、まさにその通りです。
しかし、cssのグラデーションアニメーションには致命的な点が3点あります。
- 描画領域が広くなると重い(特にFirefox)
- Chromeだと角度をつけると滑らかさが失われる
- 色の管理が面倒
この角度問題が結構致命的で、案件で斜めのグラデーションを使用する必要があったので今回canvasで解決することにしました。
さすがcanvas、描画が速い。cssを採用した場合よりパフォーマンスもかなり上がりました。
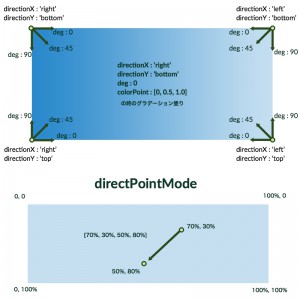
canvasのグラデーションは始点と終点の設定で角度が変わるので、この辺を手軽に設定できるようにしました。
微調整用に始点と終点を設定できるdirectPointModeをプロパティに入れています。
また、色の配置やグラデーションの基点によってアニメーションの印象が大きく変わります。そこを簡単に変更できるので、cssよりは管理が楽になります。
手軽に導入できるようjqueryのanimationメソッドを使用しているので、jQuery Easing Pluginを併用することでイージングの種類を増やすことができます。
今回もサンプルをlabにアップしました。
Sample2ではプラグインのマスク機能を使用しています。
canvasのマスクを使用することで、マスクをかけたcanvas自体にアニメーションを適用できるので、アイデア次第でぐぐっと幅が広がると思います。
早くcssでマスクをクロスブラウザを考えずに使える日が来るのを祈ってます。おねがいスパルタン。
細かい使い方や説明に関してはドキュメントに記載しています。
これ普通に誰か作ってそうな気がするけど、気にしない。
では引き続き素敵なcanvasライフを!!