SVGと戯れる 第1話「大量のSVGイラストに個別でアニメーションをつける with Snap.svg 前編」
こんにちは、もうすぐ入社1年が経とうしている新人ディベロッパーヤムチャのtsukasaです。
はや前回の記事から半年以上が経過してしまいました。
作りたいデモは溜まっているので、どんどん作って記事を書いていきたい…です。
先日公開されたTOYOTA Dream Car Collectionが各所でSite Of The Dayを受賞しました。
関係者の皆様、本当にお疲れさまでした。
僕は主にhtml,cssやアニメーション周りを担当しました。
大量のイラストにアニメーションを付加することになり、ちょっと変わった方法を採用したので解説してみようと思います。
主な仕様
- イラストは全部で93種類
- イラストは他社さんの製作
- イラストにマウスの動きに応じた視差効果をつけたい
- イラストのパーツにアニメーションを付加したい
- レスポンシブ…?うっ、頭が…
93種類…
93種類のイラストにアニメーション。そしてレスポンシブ。イラストは社内ではなく他社さんの製作。
幸いイラストは色数が少なく、シンプルなもの。これは…SVGでやるしかない!
スケジュールは決して余裕のあるものではなかったので普通に考えればまず工数的にアウトなのですが、いくつかの縛りを加えることで目処を立てることができました。
- イラストはaiファイルで納品してもらう
- イラストの視差効果は遠近を3つに分ける(イラストによって部分的に減らすことはできるが、増やすことはしない)
- パーツのアニメーションはバリエーションを限定する。ただし、基点は選択できるようにする
- アニメーションの時間、ディレイ、イージングは選べないようにする。
これらの縛りが作業の効率化にどう影響を与えるかは後々分かってきます。
aiファイルのレイヤー名をフックにする
今や常識となったillustratorでのSVG書き出し。
この機能で書き出されたSVGはaiファイルのレイヤー名が(かぶっていなければ)そのままsvgでgroupのidとして記述されます。
オチから言ってしまえば、このレイヤー名をアニメーションのフックにしてしまおう!ということです。
このレイヤー分け・レイヤー命名によってアニメーションをつける作業はデザイナーさんが行います。
もし可能でればイラストレーターさんの時点でできているのがベストです。
イラストの準備とJavaScriptの記述を分担させることで時間の削減ができます。
では細かい説明をする前にサンプルのイラストを元に実際のレイヤー分けを見てみましょう。
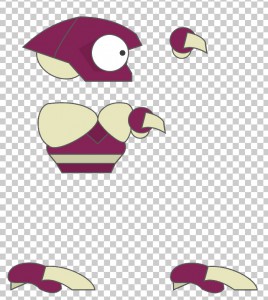
直接案件のイラストを使うことはできないので、サンプルとして懐かしき名作ジョイメカファイトのアイを頑張って描いてみました。
ヘタクソ等の苦情は一切受け付けません。アニメーションを流用するので、全く同じ動きはできませんが、それっぽく動かしてみます。
後編で視差効果を追加するので、あらかじめイラストの周りに余白をもうけてください。
視差効果で動かす程度によってこの余白量は変わってくるので、あらかじめデザイナーさんと相談して決めるといいと思います。
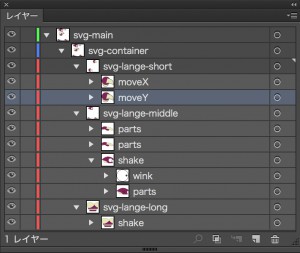
各レイヤー名は後編で解説する部分で重要になってきます。ただ、クラス名は自由なので構造と役割だけ把握してもらって大丈夫です。コードの見通しとエンジニアの精神状態をよくするために、レイヤー名に2バイト文字ではなくアルファベットなどの1バイト文字を用いてください。シェイプやパスのレイヤー名は書き出されるSVGには反映されないので、デフォルトのままでも大丈夫です。
- svg-main…一番外枠のレイヤー。これが書き出されたSVGファイルに記述されるsvgタグのidになります。今回紹介するやり方では特に使わないので何でもいいのですが、aiファイルのテンプレートを渡された人が一番外枠のレイヤーであることが分かりやすい名前をつけます。
- svg-container…イラストを包括する一番外枠のレイヤー。今回紹介するやり方ではこのレイヤー名がついているグループをイラストの一番外枠だと認識します。
- svg-lange-short…視差効果のレイヤー。マウスを移動させた際に一番大きく動くグループです。z軸で一番手前にいるイメージです。
- svg-lange-middle…視差効果のレイヤー。マウスを移動させた際に二番目に大きく動くグループです。
- svg-lange-long…視差効果のレイヤー。マウスを移動させた際に一番移動量が少ないグループです。z軸で一番奥にいるイメージです。
- moveX,moveY,shake,wink…あらかじめ決めておいたアニメーションのレイヤー名です。対応する名前のアニメーションがこのレイヤーで実行されます。
- parts…特に役割を持たないレイヤーです。
このような形でガツガツとデザイナーさんにレイヤー分けをしてもらいます。
シェイプやパス等に直接命名すると精査に時間がかかるので、レイヤー名をつけるのはグループ限定です。
どのパーツにどのアニメーションを付加するかある程度話し合っておくと、ズレが少なくて済みます。
この手法の最大の利点は「アニメーションの指定がとにかく短時間で簡単にできる」ことです。
また、構造やレイヤー名を変更し、svgを上書き保存するだけなので変更にも対応しやすい点にも注目です。
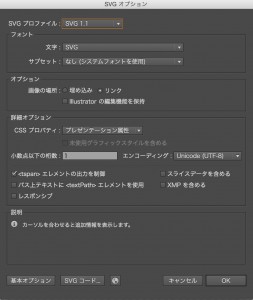
後は別名で保存>形式でsvgを選択で保存すればSVGが書き出されます。
この手法を採用する際にillustratorでのSVG書き出しで注意すべき点がいくつかあります。
- レイヤー名がかぶると書き出しの際に連番が付加される(◯◯◯_1_といった具合に)
- スタイルはプレゼンテーション属性に設定する
- 可能な限りシェイプ・パスは結合させる(レンダリングの負荷を軽減するため)
- 半透明・レイヤー効果は使わない(適用されない)
- 何も描画されていないレイヤーは絶対に削除する(アニメーションでの基点設定でバグの原因になる)
「え?勝手に連番が付加されるなら全部別名のレイヤーにしないとダメじゃん!!」と思った方、その通りでございます。
しかし、この手法はスピードと変更のしやすさを重視しているので、レイヤー名はかぶってても問題ありません。
後編のJavaScript編でカバーすることになります。
こちらが書き出されたSVGになります。ソースはこちらにアップしました。
レイヤー名がかぶったものは連番が付加されているのが分かります。
このSVGに手作業を加えることはありません。これでSVGの準備は完了です!
後編のJavaScript編で実際にアニメーションを付加しましょう。